In this post, you will learn a step-by-step guide to create a website. A website is an essential part of online businesses. When you start a business, it becomes necessary to promote it online. Because starting a business but not promoting it is like opening a shop but not allowing the customer to buy anything.
A website represents your business digitally and allows you to get in touch with a broad range of internet users worldwide. Today, I will share the best guide on how to create a website without any coding knowledge.
I don’t care whether you are proficient in coding or not. This guide is helpful for all beginners and many experts looking for an easy way to develop websites and landing pages.
- What is a website?
- Domain & Hosting
- How to create a Website without coding knowledge
- Set up Domain & Hosting
- How to Install WordPress
- How to create a WordPress website
- What to do after creating a WordPress website
- How to create a website without using WordPress?
- Frequently Asked Questions (FAQs)
- What is cPanel?
- What are HTML, PHP, and Java?
- How can I get a free domain for my website?
- How much does it cost to create a website?
- What is the alternative to WordPress for free websites?
- What is a website builder?
- How to create a website from scratch without coding knowledge?
- What is a responsive website design?
- Important tips to know before creating a website
What is a website?
You want to know how to create a website, which means you already know what a website is. But, if any of you does not know it, let me clear it to you. A website is simply a collection of pages accessible on the internet. These pages contain information in the form of text, images, videos, and other graphics.
All the pages are stored on a server connected to the internet (all the time). That’s how you get information online with the help of websites. A web browser is software that can receive and send data to a server on your computer or mobile phone. It means you need a web browser to access any website.
Depending upon the business and technology, the website can be of several types. For example, you might want to create a business website, landing page, blog site, or community website. So, before moving further and learning how to create a website, ask yourself these questions:
- Why do you need a website?
- What type of website you need?
- How comfortable are you with the technology used?
Do you have the answer to the above questions? I will take it as yes and move further with our guide.
Domain & Hosting
A domain is simply a name given to an address on the internet where you store all the web pages or your website. This address is known as URL (Uniform Resource Locator), and it follows the HyperText Transfer Protocol (HTTP).
On the other side, hosting is the space allocated to store your website. You can think of it as similar to the house where you live. For example, your street address is the URL or Domain name, and the area where you live (i.e., the home) is hosting space.
How to create a Website without coding knowledge
In the upcoming sections, you will learn how to create a website without coding knowledge. As I said earlier, it doesn’t matter whether you are a novice or an expert. This guide does not include any heavy technical terms to confuse you. It is the most straightforward guide to create a website easily.
Those were the days when you needed expertise in a programming language such as HTML, PHP, Java, APS.NET, etc., to create a website or even a single web page. But now, you can easily create a beautiful and responsive website without having prior knowledge of a programming language. All you need is a working internet connection and a creative mind. You can also enroll in a good computer course to learn programming languages.
Here is a step-by-step guide to creating a website without coding knowledge:
Set up Domain & Hosting
First of all, you need to set up your domain and hosting. Initially, you can create a website using a free domain from freenom.com and free hosting on Hostinger. Follow the below steps to set up your website domain and hosting:
- Visit namecheap.com and select the Steller shared hosting plan. You will get a free domain along with this shared hosting plan.
- Click on get started, search for a free domain name, and then connect it to your hosting plan.
- Review your changes and click on confirm the order.
- Log in or sign up for a new account and place your order
- You will receive hosting details in the email. It may take up to 48 hours to get the domain working; usually, it is ready in less than an hour.
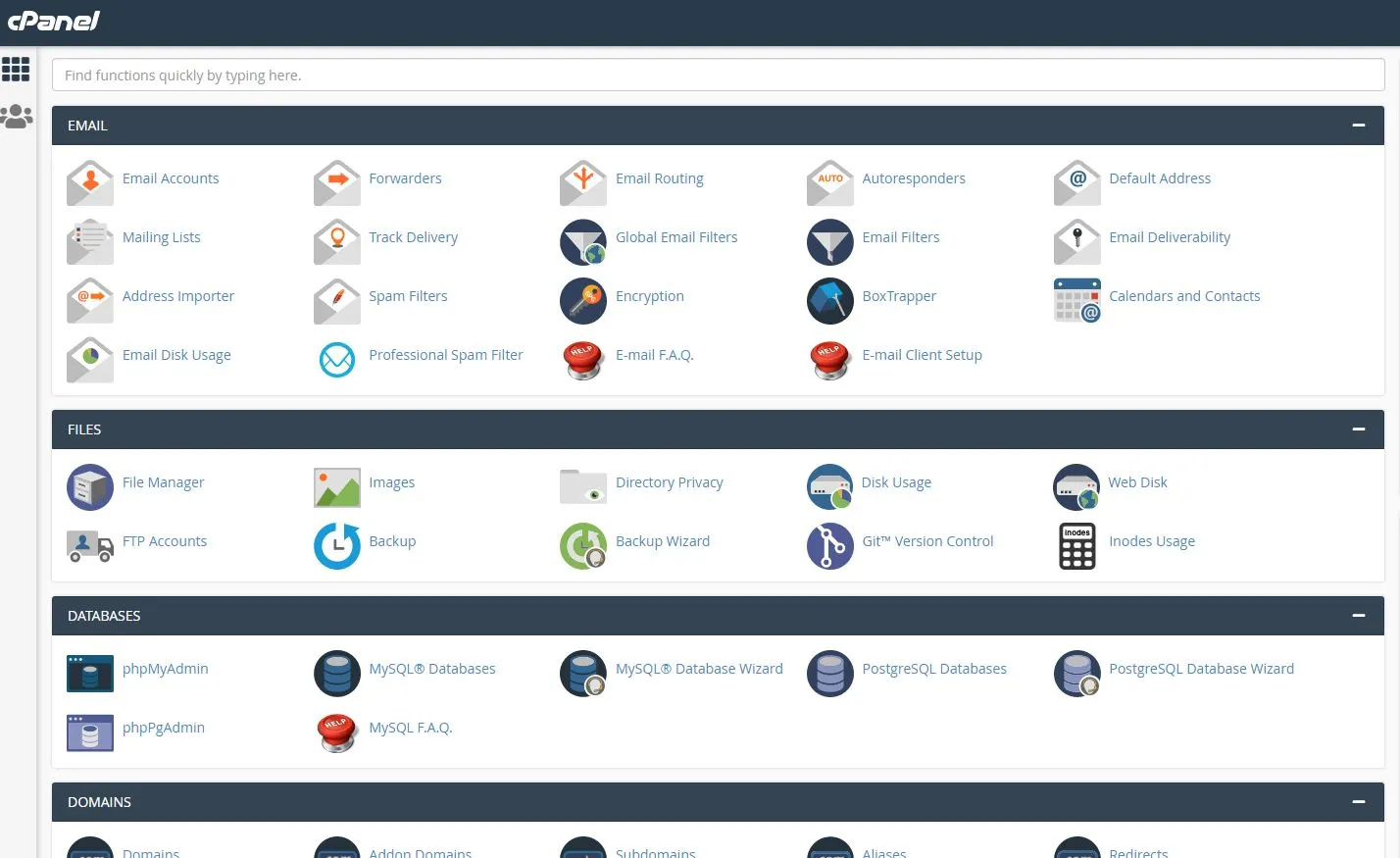
- Log in to the cPanel by using the given link in the email. It will look something like this (see the picture below).

How to Install WordPress
After successfully setting up the domain and hosting for your website, now is the time to install the website software. If you already have a custom-coded website (using HTML, PHP, and other programming languages). You can directly upload it to the web directory by clicking on the File Manager under the Files tab.

WordPress is a popular CMS (Content Management System) software. You can learn more about WordPress here. Please follow the below steps to install WordPress on your hosting:
- From the cPanel dashboard, scroll down and click on WordPress. You might also click on the WordPress Manager by Softaculous.
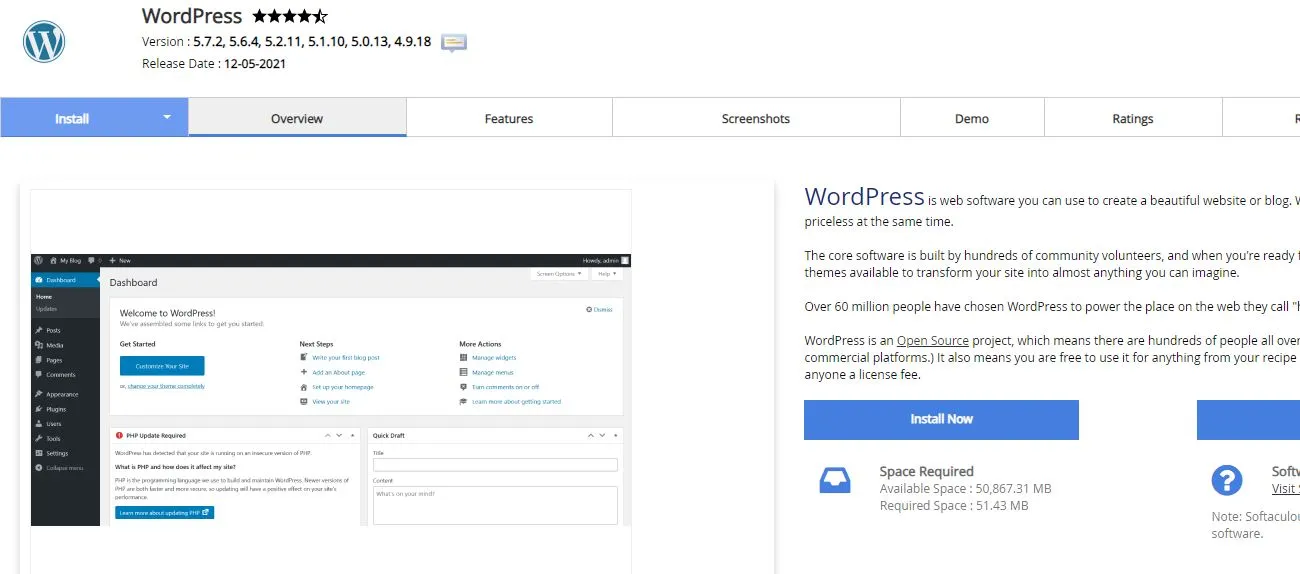
- On the next page, click on Install Now to install WordPress.
- Now, enter necessary details such as site name, site description, admin username, admin password, admin email, etc., and scroll down to click on the Install button (Please note down and save the admin username, email, and the password in a secure location.).
- After the installation is complete, click on the administrative URL to login into your WordPress dashboard.
Congratulation on successfully installing WordPress; you can now move further to create a website. As discussed in an earlier post, WordPress uses themes and plugins to provide the features you require.

How to create a WordPress website
Here are the following steps that you must follow to configure your WordPress dashboard. By following these steps, you will learn how to create a website easily without any coding knowledge.
- After logging into the WordPress admin dashboard, head over to appearance > themes.
- On the next page, click on Add New button to install a new WordPress theme. A default theme is already installed on your WordPress.
- On the search bar (on the right side), type Astra. It will show some results. Hover on the first result (Astra theme), and click on the Install button.
- Click on Activate button once the installation is complete.
- On the next page, click on the Get Started button under the welcome message by Astra theme developers. It will activate the starter templates plugin.
- Now, select a page builder, and it will load free website templates that you can use on your website. Click on Elementor as it is the most popular page builder and theme builder plugin.
- After loading the templates, select free from the drop-down menu in the middle. It will show only the free themes. You can get access to all the premium themes by subscribing to their pro version.
- Click on any template you like and click on the Import Complete Site button on the bottom right side. You can also click on the Preview Site button to preview the template in the new tab.
- Now, the import will begin, and it will ask you to confirm the import. Wait for a while to let the import finish.
- Click on the view site once the import is complete.
- Hurray! You have successfully created your first WordPress website.
What to do after creating a WordPress website
Okay, now you have successfully created a website using WordPress. It is the fastest way to create a website that is beautiful and responsive. But, your work is not finished here. You have installed a starter template, and you need to customize it according to your requirements. When you install a website template, you have dummy content that might not be useful to you. Here are the essential things that you need to do after creating a WordPress website:
- Create and Edit Pages: You should build other important pages, such as Privacy Policy, Terms & Conditions, etc. Also, it would help if you edited the pages that are already imported. You can do it by clicking on the pages tab on the WordPress dashboard.
- Edit Logo & Website Icon: You need to replace the logo and the website icon according to your business. You can do so by heading over to Appearance > Customize > Header.
- Add Blog Posts: If you want to add blog posts to your website, you can easily do it by clicking on the Add New tab under the Posts tab.
How to create a website without using WordPress?
If you do not want to use the WordPress CMS, you can go for the website builder to create a website without prior programming knowledge. Many hosting providers offer free website builders to build a website from scratch using drag and drop features. Follow the below steps to create a website using a free website builder on cPanel:

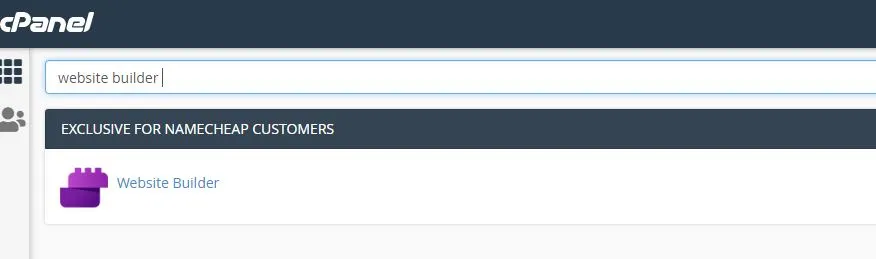
- Log in to the cPanel and type in the top search box: website builder.
- Click on the website builder and select the domain that you want to use.
- Select any website template that you want to use it will load in few minutes.
- Edit the pages and template according to your requirement by dragging the required item from the top.
- If you want, you can change the template at any time.
- Click on Publish (top right corner) once you have made all the necessary changes.
- Your website will be ready at the domain in a moment.
See, it is not that difficult to create a website without coding knowledge. Just be creative, and you can create a beautiful and responsive website for you or anyone else. In other posts, we will discuss more things that you can do on your website.
To create a website professionally, you need to be proficient in other things such as graphic designing, content writing, etc. But do not worry if you are not skilled in any of the mentioned things. I will help you by providing all the necessary web guides for beginners and experts.
So, what are you waiting for? Try to create a website using the above methods. Meanwhile, let us move on to the FAQ section, where I will try to answer the common possible questions. However, if you still face any issues, I am available at hello@webcroni.com.
Frequently Asked Questions (FAQs)
What is cPanel?
What are HTML, PHP, and Java?
How can I get a free domain for my website?
How much does it cost to create a website?
What is the alternative to WordPress for free websites?
What is a website builder?
How to create a website from scratch without coding knowledge?
What is a responsive website design?
Important tips to know before creating a website
Here are some tips that you should follow before starting to create a website. Although creating a website is easy nowadays, it is still not a piece of cake. It would be best if you were careful about whatever you are do and why you do it. Here are some tips that will help you whenever you want to create a website:
- Start with Staging site: Always create a staging environment to build a website and move on to the main domain once you are done creating it. It will avoid any downtime the user may face because of any bug or any mistake you make.
- Get the content ready: Get the content ready to create a website. You need to get the content ready before starting the website development because what will you write on the website if you do not prepare it.
- Choose the right colors: To build a beautiful website, you need to choose the right colors. The colors are the identity of your website, and you should choose them wisely. It represents the visuals of your business online.
- Understand the heading structure: It is crucial to create a website by following the proper format. There are six headings (i.e., H1, H2, H3, H4, H5, H6), and you should follow the appropriate structure.
- One Main Heading: A page contains only one main heading (H1). Hence, try avoiding H1 heading multiple times on a single page.
- Optimized Images: Take care of the images that you use on the website. You should optimize the images to reduce their size. Images with larger sizes can reduce the website speed.
When you follow the above tips while building a website, it will become more accessible, and you will love the process of building a website. If you face any issues or have any problems, just write an email to hello@webcroni.com, and I will be there to help you in the best possible manner. You can also follow us on social media to stay updated with the latest posts and news.
